Web-grafiikkaa Pixlr-ohjelmalla: Liukuväritausta
Pixlr on yksi lukuisista www-selaimessa toimivista kuvankäsittelyohjelmista.
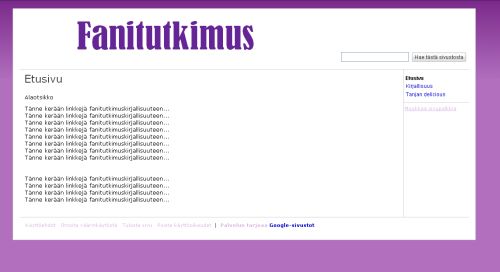
Luo Google Sites -palvelussa luodulle verkkosivustolle kuvan kaltainen liukuväritausta. Käytännössä tämä tapahtuu luomalla kapea ja korkea kuvatiedosto, jossa on väriliuku. Tämä kuvatiedosto määritellään toistumaan vaakasuunnassa koko verkkosivun leveydeltä ja kuvan alareunan sävy määritellään sivun taustaväriksi.
- Avaa Pixlr-ohjelma ja luo uusi kuva valitsemalla toiminto Create a new image. Anna uuden kuvatiedoston leveydeksi 10 pikseliä ja korkeudeksi vaikkapa 250 pikseliä. Valitse vielä ruksilla kohta Transparent ja luo uusi kuva.
- Suurenna kuvaikkunaa tarttumalla hiirellä sen oikeaan alanurkkaan ja venyttämällä. Suurenna vielä kuva-alaaZoom-työkalulla, jonka löydät Tools-ikkunasta tai View-valikosta. Näin työskentely on helpompaa.
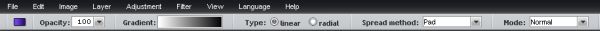
- Valitse työkalupalkista liukuvärityökalu Gradient tool. Sivun yläreunasta voit vaikuttaa työkalun asetuksiin.
Tärkeimmät asetukset:
Opacity eli läpinäkyvyys määrittää liukuvärin peittävyyden. Kun arvo on 100, väri on täysin peittävä. Mitä pienempi arvo, sitä enemmän väristä kuultaa läpi.
Gradient-kohdasta voi määritellä liukuvärin tyypin ja värit.
Type eli liukuvärin tyyppi on joko lineaarinen (linear) tai ympyrä (radial).
- Valitse mieleisesi liukuväri klikkaamalla Gradient-kohdan väriliukukuvaketta.

Avautuvan ikkunan yläreunassa on malli väriliu'usta. Mallikuvan alapuolella molemmissa päissä on värineliöt. Valitsemalla vasen värineliö ja klikkaamalla ikkunan Color-kohdasta kyseistä väriä, tulee näkyviin värivalitsin (Colorpicker), jossa voivalita mieleisesi aloitusvärin väriliu'ulle. Pystypaletista voi valita mieluisan värialueen ja neliöpaletista tarkemman sävyn. Värivalinta näkyy oikean reunan pikkuneliössä ja se hyväksytään klikkaamalla Klikkaamalla OK. Gradient-ikkunassa voi myös valita jonkin muun liukuvaihtoehdon. Väriliuku voidaan esimerkiksi määrittää tapahtumaan usean värin kautta.
- Valitse mieleisesi sävyt liukuvärille, vaikkapa saman värin tummempi ja vaaleampi sävy.
- Ennen kuin hyväksyt värin, johon liukuväri päättyy, kopioi värin kuusimerkkinen koodi Colorpicker-ikkunan oikeasta alanurkasta.
Liukuvärin käyttäminen tapahtuu hiirellä maalaamalla.
- Käytä liukuväriä luomaasi tyhjään kuvatiedostoon maalaamalla pystysuoraan kuvan yläreunasta alareunaan.
- Tallenna kuva JPG-muodossa.
Seuraavaksi käytetään liukuväriä verkkosivulla.
- Siirry Google Sites -palvelussa luomallesi verkkosivustolle ja siellä sivuston värien ja kirjasinten muokkaukseen.
- Muokkaa kohtaa Sivun taustakuva. Valitse vaihtoehto Oma ja lataa palveluun äsken luomasi liukuvärikuva. Määritä kuva toistumaan vain vaakasuorassa sivun yläosassa.
- Muokkaa kohtaa Sivun taustaväri. Valitse vaihtoehto Oma ja liitä väripaletin alapuolella olevaan kenttään aiemmin kopioimasi värikoodi.
- Tallenna. Lopputulos on nyt jotain tämän näköistä:

Liukuväritaustaa voi hyödyntää samaan tapaan vaikkapa otsikon tai sisällön taustakuvana. Sen voi tehdä myös vaakakuvana ja määrittää toistumaan pystysuorassa. Tällöin varjostus tulee vasempaan tai oikeaan reunaan.